我が家のcookpad事情
この記事と、はてぶのコメントを妻に話してみました。
前置き
妻(と私)は、かなりの頻度でcookpadで献立を決めてまして、私は「めっちゃ便利だな」と思っています。
妻は「料理を作るのは好きだけど、献立を決めるのが面倒」という人なので、cookpadは献立決めをアシストしてくれてるわけです。
*ちなみに私は皿洗い担当
なので、妻も当然「cookpadて便利よね」という印象を持っていると思っていましたが・・・
想定外の妻の答え
俺「cookpad、すごい便利じゃん?でも今、ネットのちょっとしたところで叩かれててね、レシピのソートだけで課金するなんて、って。」
妻「え〜便利なのにね」
って返ってくると思っていました。
ところが・・・
妻「そうだよ〜!(怒)
cookpadなんて何もしてないじゃん。
一般の人が投稿したレシピを整理しているだけでしょ?
月400円なんて高い!みんな高いって言ってるよ。」
俺「え、じゃあなんで使うの?」
妻「見やすくて、料理を作りやすいんだよね。」
まさにUXが売上になってる、ってことでしょう。改めてcookpadすげーな、と。
でもやっぱり無料がいい?
俺「楽天レシピなら、無料だよ。」
妻「ほんと?じゃあ使ってみる。」
このあたりの設計は、非常に難しいけど考えていて面白いところだと思います。
楽天さんは、投稿を集めるエンジンとして50ポイント(50円)を配った。だから数は集まるんですよ。ここで投稿するレシピは、投稿するユーザーにとって50ポイントのレシピになってしまう。だから、どこまで行っても50ポイントだと思って投稿していくのだと思います。
マイページのUI
いろいろなサービスのマイページを調査して、 TOPページに関して気づいたことを整理しておきます。
ECサイトの場合、マイページTOPが重要ではない
ZOZO TOWNには、マイページTOPが存在しません。また、Amazonでは、アカウントサービスがマイページTOPに当たりますが リンクのINDEXに過ぎません。ECサイトには不要だから、無いんですね。

ちなみに・・・ 楽天は、myRakutenとして、閲覧履歴やブックマークやレコメンドが表示されています。 その他に、楽天トラベルやkobo、キャンペーンバナーのリンクもあり、てんこ盛りで楽天的、といえます。
ソーシャル機能がある場合、マイページTOPでは更新性を演出
他人からアクセスされた場合を考慮して、更新性がある見せ方になっています。
例えば、食べログでは「新着クチコミ」、cookpadの場合は「最近の投稿(レシピ、つくれぽ、ブログ)」を表示しています。
また、食べログのPC版には「おすすめレストラン」があったり、cookpadは表示をMasonryにするなど、工夫されています。
ぜひ真似して、一歩でも近づきたいところです。

スマホサイトの場合、マイページTOPにINDEX的な機能は不要
スマホではマイページアイコンをタップでスライドメニューが表示され、ダイレクトに各機能のページにアクセスできるので、TOPページにはINDEX的な機能は不要です。
食べログの「行きたい」お店や、cookpadの「Myフォルダ」「特売情報」は、TOPページには無くて、スライドメニューにあります。

PCのマイページの構成は2種類
1つは、コンテンツレイアウト型。もう1つは、ストリーム型。
前者は、マイページ内の重要なコンテンツをレイアウトしたタイプ。食べログもcookpadもこれに当てはまります。サンプルキャプチャとしてはHOT PEPPAR Beautyを上げておきます。

後者は、twitter(やFacebook)のように、コンテンツをストリームで表示させるタイプ。 YelpやRettyがこれにあたります。
誰のためのデザイン?
伊藤直也氏がプロダクトマネジャーの役割を学んだ良書5選と、適材を見極めるポイント - エンジニアtype
http://engineer.typemag.jp/article/naoya_pm
【非・初心者向け】チームにプロトタイプ、UI/UXを定着させるときに読むスライドシェア まとめ
所属する会社ではレガシーなフローでサービスを構築・改修しているのですが、プロトタイピングであったりUI/UXの概念を定着させたいと思っています。
UX専任のポジションがない会社だと同じような悩みがあると思うのですが、チームメンバーにプロトタイプ・UI/UXを説明するときに役にたつスライドシェアをまとめました。
これをベースに「あーでもない、こーでもない」とディスカッションを重ねてチームに定着させようと考えています。
ペーパープロトタイピングの重要性がわかるスライドシェア(長谷川恭久氏)
プロトタイプのことに考えるとき、まずはじめに読むとよいと思います。とてもよくまとまっています。まだ自分の中で定着していないので、たまに見なおしてます。
プロトタイプはどんな課題を解決してくれるのか?がわかるスライドシェア(村越悟氏)
無料プロトタイピングツール「Pixate」の使い方セミナーの際のスライドシェア(THE GUILDさん)
プロトタイプのツールは各種ありますが、それぞれの特長・使いドコロがまとめられています。
セミナーに参加しましたが、このスライドでプロトタイピングの説明をいただいたあと、Pixateのレクチャーを受けました。
無料プロトタイピングツール「Pixate」の使い方のスライドシェア(吉武遼氏)
Pixateはわりとクセがあるツールです。(これバグだろ!?って思うような仕様がある)
他のツールは解説・レクチャーなしでやれちゃう人も、Pixateの場合は解説よんで触ったほうがイライラしなくてすみそうです。
UXの定義を考えるときに参考になるスライドシェア(村越悟氏)
UXって人によって解釈が違ってモヤっとしてると思います。そんなUXのアウトラインを示してくれている資料です。
Pixateの使い方セミナー
GUILDさん主催のPixateの使い方を学ぶセミナーに参加してきました。
丁寧な説明で大変ありがたかったです。
以下、メモ代わりに。
- プロトタイプの目的
- 開発
- デザイン前の検証
- 手戻りをなくす
- コミュニケーション
- デザインチーム内
- デザイナーエンジニア間
- 開発
- ツール
- まず - マイナスをゼロにする
- 実用的(操作性)、快楽的(刺激、共感、喚起)→満足
- アイディア
- ペーパープロトタイピング
- 画面遷移、全体構造
- invision
- シェア機能
- コミュニケーション
- pop
- ペーパープロトを写真でとって遷移
- invision
- つぎに - ゼロからプラスに
- まず - マイナスをゼロにする
このあとPixateの使い方をレクチャーいただきました。
Macの売却
自宅のMacの動作が、あまりに遅すぎて、最近使ってませんでした。
Windowsの人から送られてきた共有サーバのパスを、Macで開く方法
ちょっと設定すれば、特殊なツールなどは不要です。
ちょーーー便利です。 (でも周りでこの設定している人がいない。なんでだろ。)
紹介するのはOS=Yosemiteの場合です。 Yosemiteじゃなくても同じような感じだと思います。
サービスの作成
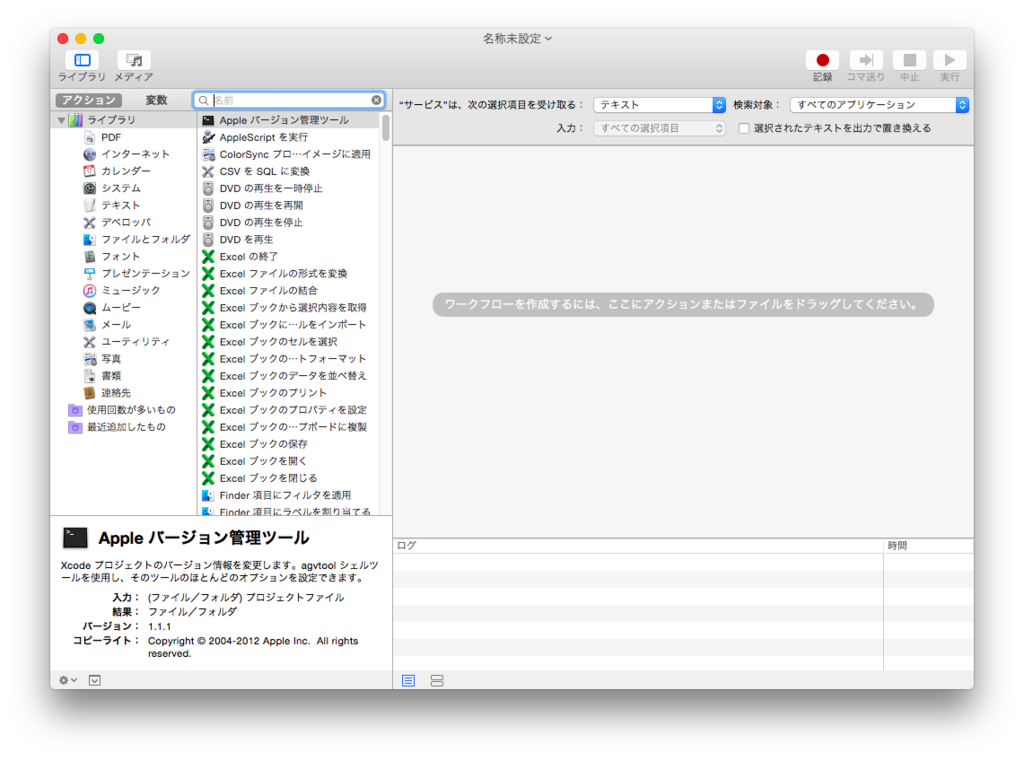
Finder > アプリケーション > Automator.app を起動してサービスを選択。


アクションの設定
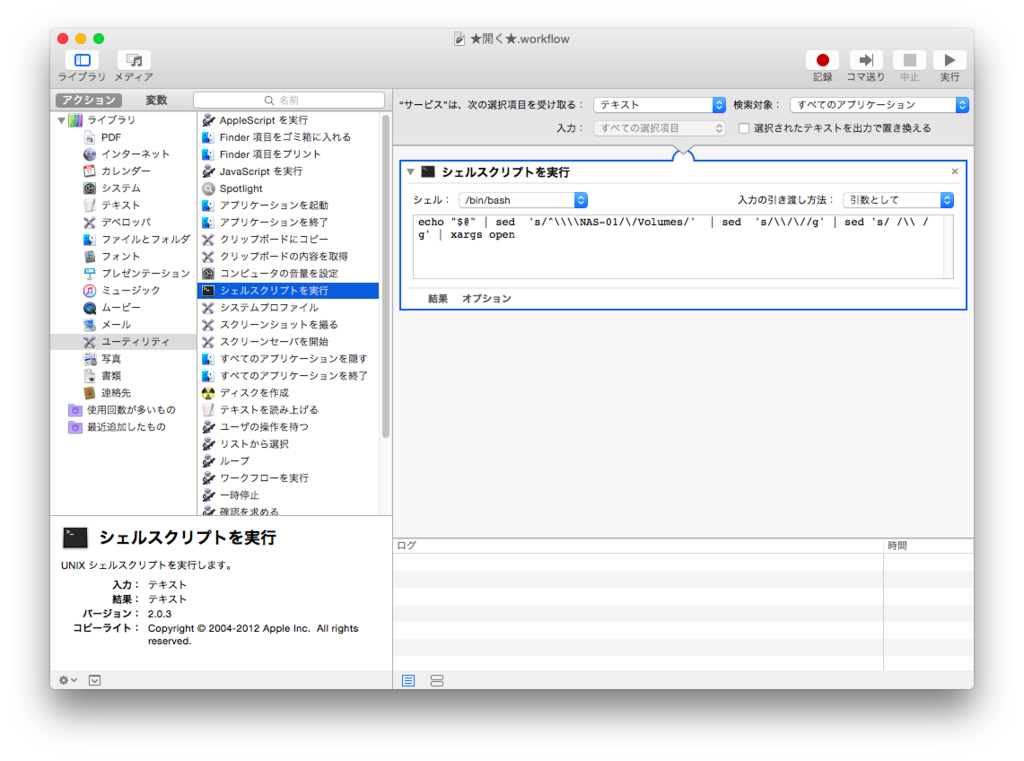
ユーティリティ>シェルスクリプトを実行 を右側のエリアにドラッグ&ドロップ。
シェル=「/bin/bash」、入力の引き渡し方法=「引数として」を設定。
以下をコピペ。
echo "$@" | sed 's/^\\<サーバ名>/\/Volumes/' | sed 's/\/\//g' | sed 's/ /\ /g' | xargs open
保存する。
名前は「WindowsのパスをMacで開く」「★開く★」などがおすすめ。

使用方法
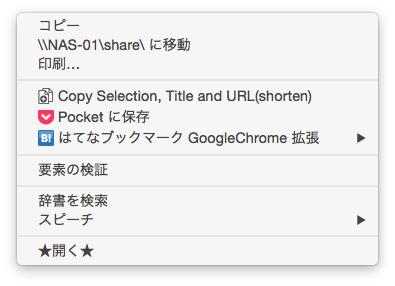
Windowの人から送られてきたパスを選択して右クリック(副ボタンのクリック)すると、先ほど保存したメニューが追加されています。
「★開く★」をクリックすれば、目的のフォルダが開きます。

Tips
.workflowファイルはどこにあるか?
ここににあります。間違って作ってしまったファイルは消しましょう。
\Users\<ユーザ名>\Library\Services
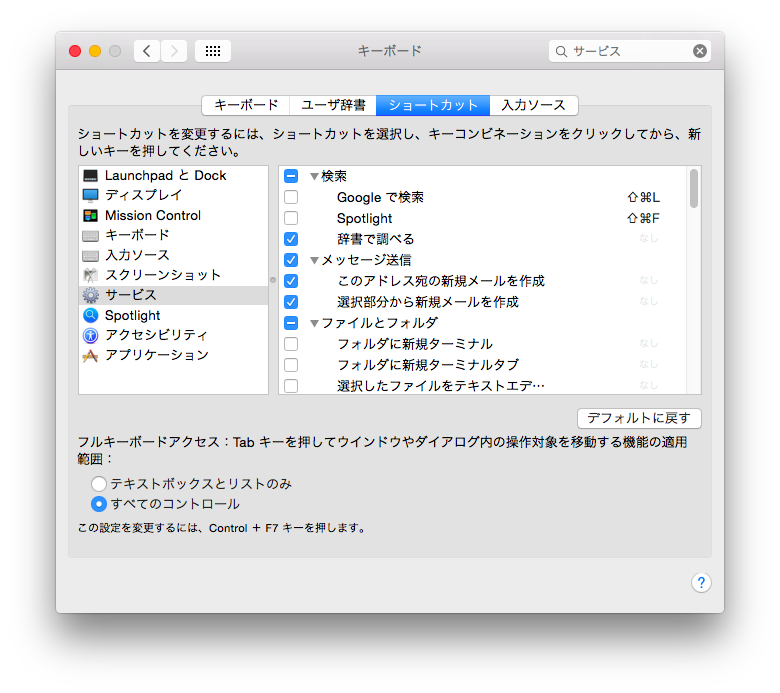
右クリックで表示されるメニューの整理
環境設定>キーボード>ショートカット>サービス でできます。いらないメニューは消しましょう。

ショートカットの設定
あとで。 2018.5.8追記 今までワークフローで作ってたけど、↓の方法ですごく簡単にできる! 【Automator】Mac OS Xでファイルのパスをコピーする方法 - Qiita
逆に、Macで共有サーバのパスを簡単にコピーする方法
あとで。
メモ
たまにうまく開けないケースがあり、調査中。
ログイン画面のデザインまとめ
ログインUIを調べてみました。
今回は集めたのは・・・
・サービスとは分離した「ログイン機能のみのシンプルなUI」
・ほかのまとめ記事にまとめられていない
・主に海外のWebサービス
です。
メジャーどこ
音楽系
Beatport: DJ & Dance Music, Tracks & Mixes

Webサイト構築ツール
Build a Website – Website Builder – Squarespace

ウェブサイト制作 – 無料のウェブサイトビルダー | Strikingly

プロトタイプUI・ワイヤーフレーム 作成ツール
Deliver on the Promise of Design

InVision | Digital product design, workflow & collaboration












